Time to Interactive (TTI) est une mesure de page Web qui capture la rapidité avec laquelle un site est prêt pour l’interaction de l’utilisateur après son chargement. Le score TTI est lié au premier délai d’entrée (FID), mais la mesure de performances Time to Interactive est calculée différemment. La perception de l’utilisateur de la vitesse de chargement d’un site Web et de la rapidité avec laquelle il peut interagir avec celui-ci est difficile à capturer avec une seule mesure de performance. En effet, le chargement d’une page se déroule en plusieurs étapes qui ont toutes un impact sur l’expérience utilisateur et l’interactivité.
Chargement de la page par rapport au temps d’activation des métriques interactives
Pour comprendre les performances de chargement des pages Web, vous devez examiner ensemble plusieurs métriques Web. Ces métriques peuvent inclure Start Render ou Speed Index. Cependant, bien qu’ils mesurent la vitesse de chargement d’une page, ils ne fournissent pas de score de performance interactive ni de moyen d’évaluer l’interactivité d’une page Web. Le temps nécessaire à une page Web pour répondre à l’interaction de l’utilisateur est un facteur clé pour déterminer l’expérience numérique d’un utilisateur. Le score TTI est donc essentiel.
Voyons ce que signifie Time to Interactive et comment l’améliorer.
Pourquoi l’interactivité est-elle importante ?
Certains sites optimisent la vitesse de chargement au détriment de l’interactivité. Cela peut être frustrant pour les utilisateurs. Imaginez qu’une page Web se charge en peu de temps, mais que lorsque vous interagissez avec elle en cliquant sur un bouton, rien ne se passe ! C’est le problème des sites Time to Interactive lents et la principale raison pour laquelle vous devez améliorer votre TTI pour garantir aux visiteurs la meilleure expérience.
Le score de performance Time to Interactive a été introduit en 2019. Le TTI n’est pas entièrement standardisé car il continue d’évoluer.
Qu’est-ce que le temps d’interactivité ?
Le score TTI mesure le temps qu’il faut pour qu’une page devienne interactive à l’entrée de l’utilisateur (par exemple réagir à un clic).
Le temps d’interactivité dépend du temps qu’il faut pour que trois événements clés se produisent :
- la page a chargé le contenu le plus important (tel que défini dans la première peinture de contenu ou la Largest Contentful Paint (LCP), par exemple) ;
- les éléments les plus visibles de la page deviennent interactifs (cliquables ou actifs) ;
- la page répond aux interactions de l’utilisateur dans un délai de 50 millisecondes.
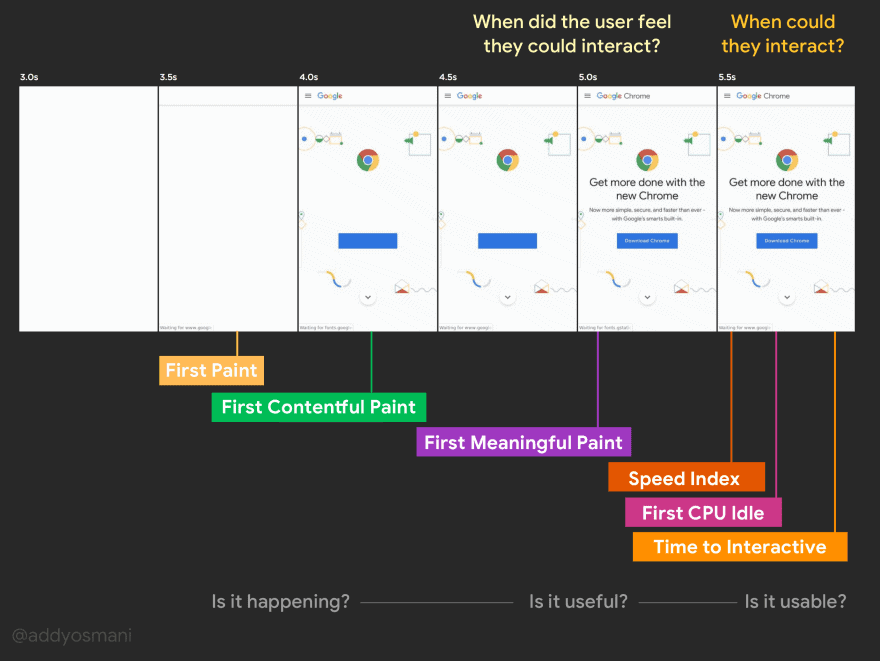
Ces trois étapes correspondent à la perception de l’utilisateur comme suit :
- La page se charge-t-elle ?
- Est-ce utile (dois-je rester et interagir avec le site) ?
- Est-il utilisable (est-il interactif ou ne répond-il pas) ?
Nous évaluons tous ce délai d’interactivité à chaque fois que nous interagissons avec un site, c’est pourquoi l’amélioration des scores de performance TTI est importante.
Comment le temps d’interactivité est-il calculé ?
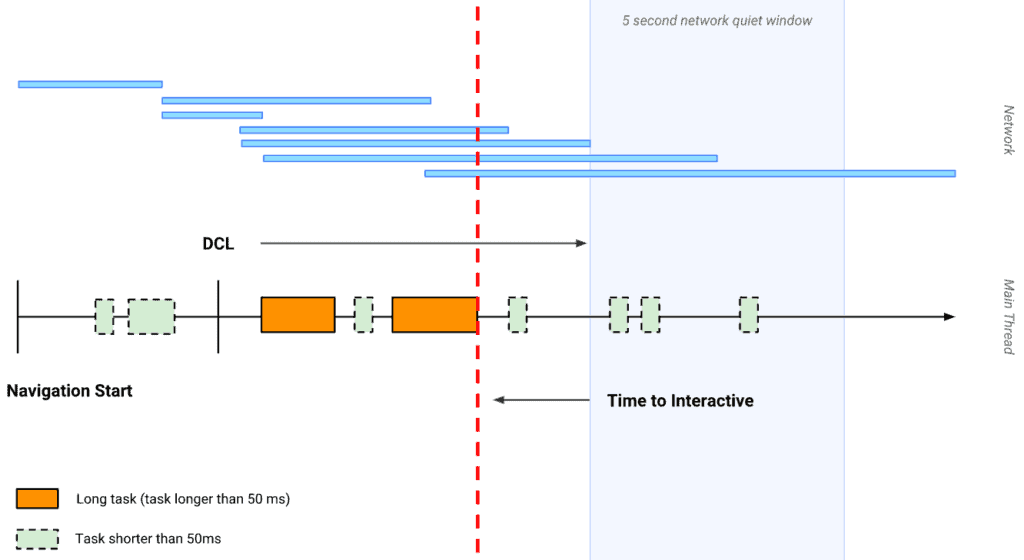
Le calcul du score de performance TTI combine les données de la « cascade » de chargement de la page et l’activité du réseau. Il y a 3 étapes nécessaires pour créer le score Time to Interactive :
- Définir le point de départ : il peut s’agir du FCP (First Contentful Paint) ou DOM Content Loaded End.
- À partir de ce point de référence de départ, identifiez une période de 5 secondes où le réseau est stable et où aucune tâche longue (> 50 ms) n’est en cours d’exécution (une fenêtre de silence du réseau).
- À partir de là, identifiez la fin de l’exécution de la dernière tâche longue. Il s’agit du point final du score de performance Time to Interactive.
Ainsi, la métrique de la page interactive TTI est le temps écoulé entre le point de départ (1) et la fin (2) défini par l’achèvement de la dernière tâche longue avant une période d’inactivité de cinq secondes. En raison de cette définition, le Time to Interactive ne peut être mesuré avant que le chargement de la page entière n’ait été analysé.
Voici un dessin simple pour illustrer le calcul du temps d’interaction :
Conseils pour le calcul du score de performance TTI
- First Meaningful Paint (FMP) n’est pas une référence standard pour la mesure du TTI ; La fin chargée du contenu DOM (DCL) est préférée.
- Vous ne pouvez pas mesurer le TTI avant que le réseau ne soit stable.
- Le délai Time to Interactive correspond toujours à la fin d’une tâche longue.
- Vous devez attendre au moins 5 secondes avant que le temps d’interactivité d’une page puisse être calculé.
- Le score TTI ne considère pas la page comme interactive tant que la construction du DOM n’est pas terminée. Cela signifie que le TTI ne peut être mesuré qu’après l’événement DOMContentLoadedEnd même si le réseau était déjà silencieux pendant 5 secondes.
Comment puis-je mesurer le temps d’interactivité ?
Time to Interactive n’est disponible que sur les outils basés sur un navigateur (comme l’ extension Lighthouse Chrome) et les outils de test synthétiques (comme les informations sur la vitesse des pages). Les outils de surveillance des utilisateurs réels (RUM) qui collectent des données de performances via l’API NavigationTiming d’un navigateur ne peuvent pas mesurer le temps d’interaction.
C’est l’une des raisons pour lesquelles le First Input Delay (FID) a été introduit. Le FID est plus facile à calculer que le TTI et est signalé à la fois par le RUM et les outils de surveillance synthétiques.
Comment améliorer le temps d’interactivité
Le facteur le plus important à l’origine des retards dans Time To Interactive est le rendu de page de blocage d’exécution Javascript. Plus il y a de scripts chargés, plus le TTI est retardé. Les performances des scripts et leur impact sur le Time to Interactive dépendent fortement de l’appareil de l’utilisateur. Plus le processeur est lent, plus il faudra de temps au navigateur pour analyser et compiler les scripts. C’est pourquoi les utilisateurs d’appareils mobiles rencontrent souvent des problèmes de performances Web Time to Interactive.
En tant que développeur Web, vous disposez de deux options principales pour améliorer TTI :
- Supprimer tous les scripts inutiles de votre page
- Différer leur exécution après le chargement des éléments pilotant Time to Interactive (par exemple, l’exécution asynchrone)
Lisez cet article pour en savoir plus sur l’amélioration de Time to Interactive pour vos visiteurs Web.
Kadiska et les mesures de performance du réseau fournissent un aperçu approfondi des principaux facteurs qui entraînent de faibles scores de performance Time to Interactive. Des scores d’expérience utilisateur de haut niveau aux transactions détaillées de chargement de page en cascade, vous pouvez rapidement isoler les goulots d’étranglement des performances pour offrir une expérience réactive et interactive pour engager les visiteurs, les clients et les employés qui accèdent à votre application.